در این سری از مقالات آموزش ساخت فروشگاه اینترنتی ، برای ایجاد فروشگاه خود ما از html ، css و فریمورک bootstrap استفاده می کنیم ، و کد های خود را درون ادیتور کد vscode ایجاد می کنیم ، همچنین برای تصاویر وب سایت خود در این مقاله از تصاویر سایت دیجی کالا استفاده شده که شما می توانید با توجه به آموزش های این مقاله از تصاویر دلخواه خود استفاده کنید.
در ادامه قالب سایت فروشگاه اینترنتی را به بخش های مختلفی تقسیم کردیم تا هر بخش را جداگانه باهم بررسی کنیم :

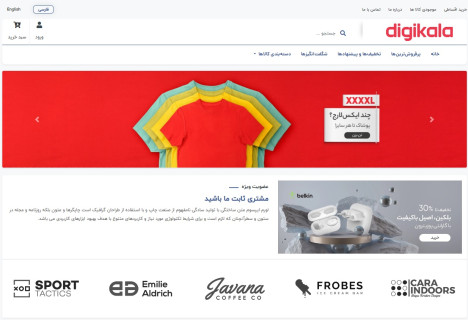
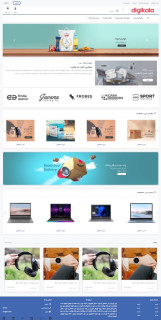
در تصویر اول همانطور که مشاهده می کنید در سمت راست قالب فروشگاهی ، لیستی از مواردی مانند خرید اقساطی ، موجودی کالا و... قرار دارد که شما هنگام ایجاد این بخش می توانید لیست مورد نظر خود را متناسب با نوع وب سایت فروشگاهی خود تغییر دهید ، در همین بخش و در سمت چپ قالب فروشگاهی ما از دو دکمه (button) (فارسی - english) برای چند زبانه کردن قالب خود استفاده می کنیم.
در ادامه همانطور که در تصویر مشاهده می کنید در جهت بالا سمت راست لوگوی فروشگاه قرار دارد که در اینجا ما از لوگوی دیجی کالا استفاده کردیم ، در قسمت وسط همین بخش یک باکس جستجو داریم و در سمت چپ آن دو دکمه برای ورود و عضویت در سایت و همچنین سبد خرید قرار داده ایم.
در ادامه منوی وب سایت خود را ایجاد کردیم که شامل : خانه ، پرفروش ترین ها ، تخفیف ها و پیشنهاد ها و دسته بندی کالا ها می باشد ، هنگام ایجاد این بخش یادمیگریم که چطور منوی دلخواه خود را ایجاد کنیم .
در بخش پایین منوی خود یک اسلایدر قرار دادیم که شما می توانید تصاویر خود را در آن قرار دهید .
در ادامه بخشی با عنوان عضویت ویژه ایجاد کرده ایم که متن ما در سمت چپ و تصویر ما در سمت راست قرار دارد ، شما میتوانید از این بخش به عنوان مثال برای معرفی محصول جدید خود استفاده کنید.
در بخش انتهایی تصویر اول اسلایدر دیگری قرار دارد که متحرک است و شما می توانید برای مثال تصاویری از کالا های خود را در آن قرار دهید که به زودی موجود می شود در این اسلایدر ما لیستی از برند های مختلف را قرار داده ایم.

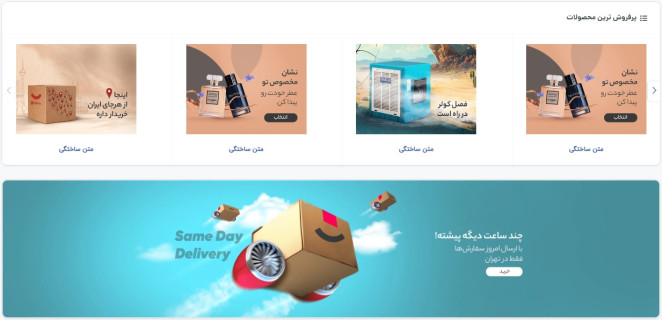
تصویر دوم شامل دو بخش پرفروش ترین محصولات و یک باکس می باشد که در قسمت بالایی آن از یک اسلایدر استفاده شده که شما می توانید تصاویر مربوط به کالا های خود را درون آن قرار دهید و در قسمت پایین آن می توانید یک عکس دلخواه و یا یک بنر ایجاد کنید که به صفحه مشخصی لینک دهی شده است.

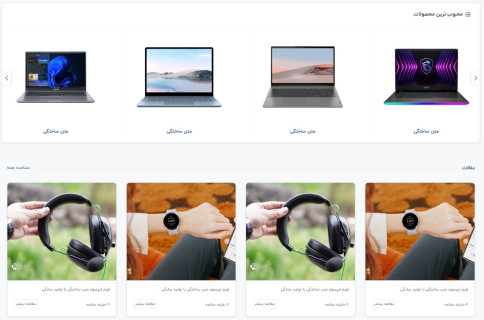
در این بخش ما ابتدا محبوب ترین محصولات را داریم که از اسلایدر ها استفاده کرده ایم و در قسمت پایین آن که شامل 4 باکس می باشد مقالات خود را قرار دادایم بخش مقالات شامل زمان مطالعه ، متن مقاله و دکمه مطالعه بیشتر برای رفتن به صفحه هر مقاله می باشد.

در تصویر چهارم و در بخش انتهایی فوتر وب سایت ما قرار دارد که شامل دسته بندی ، درباره ما و تماس با ما می باشد همچنین در قسمت پایین آن ایکون های شبکه مجازی قرار دارد.
در هر بخش آموزش های لازم مربوط به کد نویسی ، اسلایدر ها ، نحوه انتخاب فونت مناسب ، سایز فونت ها و ... آموزش داده می شود.
در ادامه به صورت گام به گام شروع به ایجاد وب سایت فروشگاهی خود می کنیم.
تصویری کامل از وب سایت :

قدم اول _ نصب و راه اندازی ویرایشگر کد (vscode)
ادیتور ها و یا ویرایشگر های کد ایجاد و اجرایی کد های برنامه نویسی را بسیار ساده تر می کنند ، انواع ویرایشگر کد وجود دارد که شما می توانید در این مقاله با میانبر های مفید ادیتور VSCode آن آشنا شوید .
 برای نصب و راه اندازی ویرایشگر کد ، بر روی سیستم خود وارد وب سایت vscode شده و به راحتی ادیتور خود را نصب کنید.
برای نصب و راه اندازی ویرایشگر کد ، بر روی سیستم خود وارد وب سایت vscode شده و به راحتی ادیتور خود را نصب کنید.
قدم دوم _ ایجاد فولدر های پروژه
وارد ادیتور کد شوید و چند فولدر با نام های html ، css ، js ، img ، fonts ایجاد کنید ، در ادامه درون هر کدام از این فایل ها داده های مربوطه را قرار میدهیم تا ویرایشگر کد ما استاندارد تر و منظم تر باشد.
بررسی فولدر img
در این بخش تعدادی عکس که مربوط به فروشگاه اینترنتی خود است را قرار دهید و به ترتیب از بالا به پایین سایت یا باتوجه به بخش های مختلف نام گذاری کنید تا هنگام استفاده از آن دچار مشکل نشوید.
بررسی فولدر fonts
در حالت عادی متن موجود در وب سایت شما از فونت خاصی پیروی نمی کند ، برای اینکه ظاهر وب سایت شما زیبا تر شود می توانید از فونت های رایگان و یا با هزینه اندکی فونت خریداری کنید و فونت مورد نظر خود را درون فایل fonts قرا دهید تا در بخش style.css خود آن هارا فرا خوانی کنیم و از آن ها استفاده کنیم.
بررسی فولدر css
درون فولدر css خود موارد مختلفی قرار میگرید فعلا و در این مرحله فایل خود با نام style و پسوند css. را ایجاد کنید در ادامه درون این فایل مواردی مانند فونت ها ، کلاس های شخصی سازی شده و... قرار می گیرد.
بررسی فولدر html
درون این فولدر همانطور که از نام آن مشخص است فایل index ما که در واقع صفحه اصلی است با پسوند html. قرار می گیرد.
قدم سوم _ نصب و راه اندازی bootstrap
bootstrap یکی از محبوب ترین فریم ورک های css است که به وسیبله ی آن می توانیم کد های css خود را خوانا تر ، کوتاه تر ، منظم تر و با شکل و شمایل جالب تری ایجاد کنیم برای استفاده از آن به سایت bootstrap رفته و به راحتی از طریق cdn (هنگام اجرای کد ها حتما باید به اینترنت متصل باشید) و یا دانلود فایل های آن بوت استرپ را به سند html خود اضافه کنید. (در ادامه کد های مربوط به اضافه شدن بوت استرپ را باهم بررسی می کنیم) همچنین شما می توانید در این بخش دوره آموزش بوت استرپ ۵ + پروژه به صورت کاملا رایگان کار با این فریم ورک را یادبگیرید.
قدم چهارم _ شروع به کار با html
بعد از اینکه فایل index.html خود را ایجاد کردید مانند کد های زیر ساختار اولیه سند خود را ایجاد کنید :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>topdemy.ir</title>
</head>
<body>
</body>
</html>برای این که می توانید از کلید میانبر ! + shift استفاده کنید
ساختار سند html ما از دو بخش head و body تشکیل شده که بخش body شامل کد های بخش های مختلف وب سایت می باشد و در قسمت تگ head لینک ها و meta تگ های ما قرار میگرید.
در این دوره آموزشی می توانید به صورت رایگان شروع به یادگیری html کنید.
قدم پنجم _ اضافه کردن فایل به سند html
بخش اول bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>topdemy.ir</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-rtl.css">
</head>
<body>
<script src="js/bootstrap.min.js"></script>
</body>
</html>همانطور که مشاهده می کنید در پایین تگ title لینک های بوت استرپ ما قرار دارند (بعد از دانلود کردن فایل های بوت استرپ وارد پوشه css شده و فایل های css آن را به صورت لینک در قسمت head قرار دهید) اگر از روش cdn استفاده کرده باشید لینک زیر را باید در سند خود قرار دهید :
فایل css :
https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.cssهمچنین در بالای تگ body ما تگ script را داریم که به فایل های جاوااسکریپت ما در بونت استرپ ادرس دهی شده است (بعد از دانلود کردن فایل های بوت استرپ وارد پوشه js شده و فایل های css آن را در تگ script بالا تر از آخرین تگ body قرار دهید) اگر از روش cdn استفاده کرده باشید لینک زیر را باید در سند خود قرار دهید :
فایل javascript :
https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.jsهنگامی که از cdn استفاده میکنید حتما باید به اینترنت متصل باشید.
بخش دوم استایل و جاوااسکریپت
همانطور که قبلا اشاره شده ما به دو فایل style.css و app.js نیاز داریم تا کد های سی اس اس و جاوااسکریپت دلخواه خود را در آن ایجاد کنیم (توجه داشته باشید نام گذاری اسامی فایل ها دلخواه است) ، پس از ایجاد این فایل ها مطابق کد های زیر آن ها را در سند html خود قرار می دهیم.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>topdemy.ir</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-rtl.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<script src="js/bootstrap.min.js"></script>
<script src="js/app.js"></script>
</body>
</html>
قدم ششم_ کار با اسلایدر ها
در این پروژه ی آموزشی ما از دو نوع اسلایدر مختلف استفاده کردیم تا روش استفاده از انواع اسلایدر ها را باهم مرور کنیم ، ابتدا اسلایدر Swiper برای این کار وارد وب سایت آن شده و بر روی گزینه Getting Started کلیک کنید سپس از روش npm و یا cdn مطابق کد های زیر سویپر را به سند html خود اضافه کنید :
روش npm :
$ npm install swiper // import Swiper JS
import Swiper from 'swiper';
// import Swiper styles
import 'swiper/css';
const swiper = new Swiper(...);روش cdn :
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css"
/>
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script<script type="module">
import Swiper from 'https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.esm.browser.min.js'
const swiper = new Swiper(...)
</script>افزودن Swiper به سند html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>topdemy.ir</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-rtl.css">
<link rel="stylesheet" href="css/swiper-bundle.min.css"/>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<script src="js/bootstrap.min.js"></script>
<script src="js/swiper-bundle.min.js"></script>
<script src="js/app.js"></script>
</body>
</html>پس از افزودن فایل ها به سند html می توانید از کد های زیر را در بخش های مختلف وب سایت خود قرار دهید و از آنها برای کنترل اسلایدر خود استفاده کنید :
بخش html :
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>بخش css:
.swiper {
width: 600px;
height: 300px;
}بخش js:
const swiper = new Swiper('.swiper', {
// Optional parameters
direction: 'vertical',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});اسلایدر دیگری که روش کار با آن را یاد میگریم اسلایدر Owl Carousel است ، وارد وب سایت آن شده و بر روی گزینه Demos کلیک کنید پس از آن انواع مختلف اسلایدر را مشاهده می کنید که می توانید مطابق موضوع وب سایت خود یکی از آن ها را انتخاب کرده ، برای مثال درحالت Basic می توانید از کد های زیر استفاده کنید :
بخش html :
<div class="owl-carousel owl-theme">
<div class="item"><h4>1</h4></div>
<div class="item"><h4>2</h4></div>
<div class="item"><h4>3</h4></div>
<div class="item"><h4>4</h4></div>
<div class="item"><h4>5</h4></div>
<div class="item"><h4>6</h4></div>
<div class="item"><h4>7</h4></div>
<div class="item"><h4>8</h4></div>
<div class="item"><h4>9</h4></div>
<div class="item"><h4>10</h4></div>
<div class="item"><h4>11</h4></div>
<div class="item"><h4>12</h4></div>
</div>
بخش js:
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
nav:true,
responsive:{
0:{
items:1
},
600:{
items:3
},
1000:{
items:5
}
}
})و یا بر روی گزینه Download کلیک کرده و فایل های آن را دانلود کنید ، در ادامه کار بر روی وب سایت فروشگاهی کد های زیر را به سند html خود اضافه کنید :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>topdemy.ir</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-rtl.css">
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<link rel="stylesheet" href="css/swiper-bundle.min.css"/>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<script src="js/bootstrap.min.js"></script>
<script src="js/owl.carousel.min.js"></script>
<script src="js/swiper-bundle.min.js"></script>
<script src="js/app.js"></script>
</body>
</html>در ادامه و در بخش مربوط به اسلایدر ها با روش کار آنها بیشتر آشنا می شویم.
قدم هفتم _ کار با ایکون ها (fontawesome)
برای استفاده از ایکون های مختلف روش های گوناگون و سایت های مختلفی وجود دارد در این مقاله آموزشی ما از fontawesome استفاده کردیم برای کار با آن وارد وب سایت شده بر روی گزینه دانلود کلیک کرده و فایل های آن را به سند html خود اضافه کنید.
بخش نهایی افرودن فایل ها به سند html
به صورت کلی همه فایل های زیر را میتوانید به سند html خود اضافه کنید :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>topdemy.ir</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-rtl.css">
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<link rel="stylesheet" href="css/all.min.css">
<link rel="stylesheet" href="css/swiper-bundle.min.css"/>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<script src="js/popper.min.js"></script>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/owl.carousel.min.js"></script>
<script src="js/swiper-bundle.min.js"></script>
<script src="js/app.js"></script>
</body>
</html>همانطور که مشاهده می کنید دو فایل popper و jquery هم به فایل های ما اضافه شده اند که این دو فایل هنگام استفاده از اسلایدر ها نیاز هستند و شما هم میتوانید این فایل ها را به سند html خود اضافه کنید.
در بخش دوم این مقاله شروع به کد نویسی و ایجاد قالب خود می کنیم.
توسعه دهنده وب
تقريبا ٩ سال از اولين سايتي كه طراحي كردم ميگذره ، این اشتیاق از آن زمان ادامه پیدا کرد که در نهایت من به عنوان یک توسعه دهنده وب مشغول به كار شدم. طي اين سال ها تجربه اي كه از شركت در پروژه ها و چالش هاي ياگيري برنامه نویسی بدست آوردم ، تصميم گرفتم كه اين تجربه رو با بقيه اشتراك بزارم كه نتیجه ی آن شد تاپ دمی.
- آموزش ساخت صفحه ی وب سایت با استفاده از HTML و css
- ساخت فروشگاه اینترنتی با html ، css و bootstrap - بخش اول
- میانبر های مفید ادیتور VSCode
- آموزش نصب ، راه اندازی و کامپایل sass
- آموزش ساخت سند html و تگ های پر کاربرد
این مقاله چقدر مفید بود ؟