این مقاله برای چه افرادی مفید است؟
در این مقاله سعی دارم با آموزش ایجاد یک صفحه ی وب همراه شما باشم و گام به گام با توضیحات هر قسمت مقدمه ای برای یادگیری و آشنایی با html و css را فراهم کنم ، این مقاله برای همه افرادی که می خواهند وارد دنیای برنامه نویسی شوند مفید بوده ، در این مقاله سعی دارم به جزئیات تگها در این زبان نشانه گذاری بپردازم و راه را برای دوستانی که آشنایی نسبی با html و css دارند هموار کنم.
گام اول:
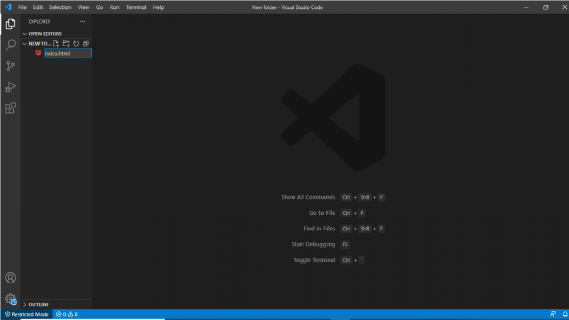
ابتدا وارد ویرایشگر شده (شما می توانید از هر ویرایشگر کدی که دوست دارید استفاده کنید) و به قسمت بالا سمت چپ ویرایشگر رفته و یک فایل html با پسوند (html.) ایجاد می کنیم. من نام فایل خود را index.html قراردادم که اکثر برنامه نویسان از این نام استفاده می کنند که به عنوان صفحه اصلی سایت شناخته می شود.

گام دوم:
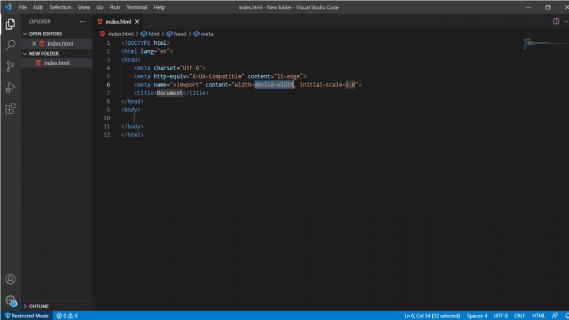
وارد صفحه html شده و با استفاده از کلید shift+1 و کلیلک بر روی (!) کد های صفحه اچ تی ام ال شما به صورت خود کار ایجاد می شود.

گام سوم:
در این قسمت شما یک سری کلمه انگلیسی می بینید که اصطلاحا به این کلمات در html تگ می گویند. html به صورت کلی به 3 قسمت body , head , html تقسیم می شود ما در این آموزش در قسمت head یک بخش جدید به نام style ایجاد میکنیم تا کد های css خود را در آن قرار دهیم.
خصوصیات تگ html چیست؟
اولین تگی که در سند خود می بینیم تگ html است که دارای خصوصیت lang است و شما میتوانید آن را به fa تغییر دهید.
<html lang="en"></html>خصوصیات تگ head چیست ؟
در این تگ کد های جاوا اسکریپت و فونت ها یا فایل های css خود را بارگذاری کنیم ، همچنین تگ head خود شامل متا تگهای دیگری می باشد که می توانیم این تگها را برای هرصفحه از html خود قراردهیم .
بعد از این قسمت به یکی از مهم ترین تگها به نام body می رسیم که کد های خود را در این قسمت قرار می دهیم و برای کاربر قابل مشاهده است.
خصوصیت تگ body چیست؟
همانطور که اشاره کردم در این قسمت کد های ما قرار می گیرند و بیشترین فعالیت در این قسمت است.
<!DOCTYPE html>
<html lang="fs">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>مقاله - تاپ دمی</title>
</head>
<body>
</body>
</html>
گام چهارم :
<!DOCTYPE html>
<html lang="fs">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>مقاله - تاپ دمی</title>
</head>
<body>
<h1> به وب سایت تاپ دمی خوش آمدید</h1>
<section>
<h2>تاپ دمی مرجع آموزش انلاین </h2>
<p>
این تکه کد برای یاد گیری اولیه اچ دی ام ال استفاده شده است و در این سند قصد داریم به بررسی تگ های آن
بپردازیم
</p>
</section>
</body>
</html>
همانطور که در کد بالا مشاهده می کنیم این قسمت شامل تگ های جدید است که با آنها آشنا می شویم.
ابتدا از تگ h1 شروع می کنم به این تگ هد یا عنوان گفته می شود و از h1 تا h6 قابل تغییر است هر چقدر ما از h1 به سمت h6 حرکت کنیم فونت عنوان ما کوچکتر می شود.
<h1> به وب سایت تاپ دمی خوش آمدید</h1>در قسمت بعدی از تگ section استفاده کرده ایم و همانطور که از نام آن پیداست صفحه ی ما را قسمت بندی می کند.
پس از آن از یک تگ h2 استفاده کرده ایم که مانند تگ h1 است و داخل آن از تگ p استفاده کردیم که به معنی پاراگرف می باشد و متن خود را در آن قرار می دهیم.
گام پنجم:
<!DOCTYPE html>
<html lang="fs">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>مقاله - تاپ دمی</title>
</head>
<body>
<h1> به وب سایت تاپ دمی خوش آمدید</h1>
<section>
<h2>تاپ دمی مرجع آموزش انلاین </h2>
<p>
این تکه کد برای یاد گیری اولیه اچ دی ام ال استفاده شده است و در این سند قصد داریم به بررسی تگ های آن
بپردازیم
</p>
</section>
<section>
<h2>شروع برنامه نویسی و پایه و اساس آن از اچ دی ام ال شروع می شود</h2>
<p>
در لیست پایین برای مثال و یادگیری تگ لیست مواردی که برای برنامه نویس
شدن نیاز است ذکر شده است
</p>
<ul>
<li>پشت کار و انگیزه لازم </li>
<li> یادگیری اچ تی ام ال</li>
<li>یاد گیری سی اس اس </li>
<li>یادگیری یک زبان برنامه نویسی مانند جاوا اسکریپت </li>
<li> ... و </li>
</ul>
</section>
</body>
</html>
همانطور که مشاهده می کنید در کد بالا شاهد تگ جدیدی هستیم که به آن تگ ul یا لیست می گویند و درون آن تگ li قرار داردکه آیتم های لیست ما را شامل می شود.
در این مثال ما لیستی از موارد لازم برای یک توسعه دهنده وب داریم .
برای پیش نمایش کدها چندین راه وجود دارد :
1-می توانید صفحه index خود را با موس جابه جا کرده و روی مرورگر خود قرار دهید.
2 – می توانید فایل html خود را درون یک فولدر ایجاد کنید و در آن قسمت به مرورگر دسترسی پیدا کنید.
3- می توایند از افزونه های vscode استفاده کنید و به صورت Live تغییرات را مشاهده کنید.
اگر پیش نمایشی از کد های که تا اینجای کار ایجاد کرده باشیم داشته باشید متوجه می شوید که این کد ها هنوز به صورت خام بوده و نیاز به تغییرات است برای ایجاد این تغییرات به صفحه ی خود استایل می دهیم.
آموزش استایل دهی به سند html
برای style دادن به صفحه html خود سه روش داریم :
Internal : با استفاده از تگ style در قسمت head می توانیم به کد خود استایل دهیم.
Inline : استایل دادن در هر خط از کد html را استایل اینلاین می گویند .
External : استایل دادن به صورت ایجاد یک فایل خارجی و قراردادن لینک آن در قسمت head را اکسترنال می گویند.
روشی که ما استفاده کردیم Internal است .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>مقاله - تاپ دمی</title>
<style>
body {
background-color: rgb(187, 187, 187);
font-size: 15px;
direction: rtl;
}
section {
border-bottom: rgb(226, 226, 226) solid 2px;
}
h1 {
font-size: 30px;
}
</style>
</head>
<body>
<h1> به وب سایت تاپ دمی خوش آمدید</h1>
<section>
<h2>تاپ دمی مرجع آموزش انلاین </h2>
<p>
این تکه کد برای یاد گیری اولیه اچ دی ام ال استفاده شده است و در این سند قصد داریم به بررسی تگ های آن
بپردازیم
</p>
</section>
<section>
<h2>شروع برنامه نویسی و پایه و اساس آن از اچ دی ام ال شروع می شود</h2>
<p>
در لیست پایین برای مثال و یادگیری تگ لیست مواردی که برای برنامه نویس
شدن نیاز است ذکر شده است
</p>
<ul>
<li>پشت کار و انگیزه لازم </li>
<li> یادگیری اچ تی ام ال</li>
<li>یاد گیری سی اس اس </li>
<li>یادگیری یک زبان برنامه نویسی مانند جاوا اسکریپت </li>
<li> ... و </li>
</ul>
</section>
</body>
</html>
همانطور که مشاهده می کنید در قسمت استایل کد بالا ما به body خود که کل محتوای ما در آن قرار دارد رنگ پس زمینه ، اندازه فونت و نوع نگارش راست به چپ را اختصاص داده ایم.
به تگ section خود یک border که در واقع یک خط است اختصاص داده ایم و اندازه تمامی عنوان های ما که با تگ h1 نوشته شده است 30 پیکسل است.
با این تغییرات وب سایت ما ظاهری بهتر به خود می گیرد.
در ادامه با تگ img آشنا می شویم.
چگونه در سند html خود تصویر قرار دهیم؟
<section>
<img src="./html.png" alt=" تصویر لگوی html ">
</section>
همانطور که مشاهده می کنید ابتدا یک تگ section ایجاد کردیم و درون آن از تگی به اسم img آورده ایم این تگ شامل دو قسمت src که آدرس تصویر ما در آن قرار دارد و alt که نام تصویر ما در آن نوشته می شود.
نکته : قسمت alt زمانی استفاده می شود که تصویر ما امکان بارگذاری ندارد و به جای آن نامی که در alt قرار دادیم را مشاهده می کینم.
کد نهایی ما به شکل زیر است :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>مقاله - تاپ دمی</title>
<style>
body {
background-color: rgb(187, 187, 187);
font-size: 15px;
direction: rtl;
}
section {
border-bottom: rgb(226, 226, 226) solid 2px;
}
h1 {
font-size: 30px;
}
</style>
</head>
<body>
<h1> به وب سایت تاپ دمی خوش آمدید</h1>
<section>
<h2>تاپ دمی مرجع آموزش انلاین </h2>
<p>
این تکه کد برای یاد گیری اولیه اچ دی ام ال استفاده شده است و در این سند قصد داریم به بررسی تگ های آن
بپردازیم
</p>
</section>
<section>
<h2>شروع برنامه نویسی و پایه و اساس آن از اچ دی ام ال شروع می شود</h2>
<p>
در لیست پایین برای مثال و یادگیری تگ لیست مواردی که برای برنامه نویس
شدن نیاز است ذکر شده است
</p>
<ul>
<li>پشت کار و انگیزه لازم </li>
<li> یادگیری اچ تی ام ال</li>
<li>یاد گیری سی اس اس </li>
<li>یادگیری یک زبان برنامه نویسی مانند جاوا اسکریپت </li>
<li> ... و </li>
</ul>
</section>
<section>
<img src="./html.png" alt=" تصویر لگوی html ">
</section>
</body>
</html>
از این بخش شما می توانید به صورت رایگان شروع به یادگیری html و css کنید.
توسعه دهنده وب
شروع آشنایی من با دنیای برنامه نویسی 9 سال پیش بود ، اول مسیر با وردپرس آشنا شدم و بعد از اون شروع به یادگیری زبان جاوا اسکریپت کردم و رفته رفته سعی کردم یک برنامه نویس Front-end بشم که به مبحث گرافیک هم علاقه منده و هر روز تلاش میکنه تا پیشرفت کنه و اگر تجربه ای داره با بقیه به اشتراک بزاره.
- آموزش ساخت صفحه ی وب سایت با استفاده از HTML و css
- ساخت فروشگاه اینترنتی با html ، css و bootstrap - بخش اول
- میانبر های مفید ادیتور VSCode
- آموزش نصب ، راه اندازی و کامپایل sass
- آموزش ساخت سند html و تگ های پر کاربرد
این مقاله چقدر مفید بود ؟









