دراین مقاله با یکی از بهترین پیش پردازنده های css یعنی sass آشنا می شویم و راه های نصب و راه اندازی آن را بررسی می کنیم.
sass چیست ؟
Sass مخفف عبارت Syntactically Awesome Stylesheet هست که یک پیش پردازنده رایگان و محبوب برای css است ، در سال 2006 توسعه یافته و با استفاده از ویژگی های آن می توان کد های css را سریع تر ایجاد کرد و کارایی آن را بهبود بخشید.
راه های نصب و راه اندازی sass
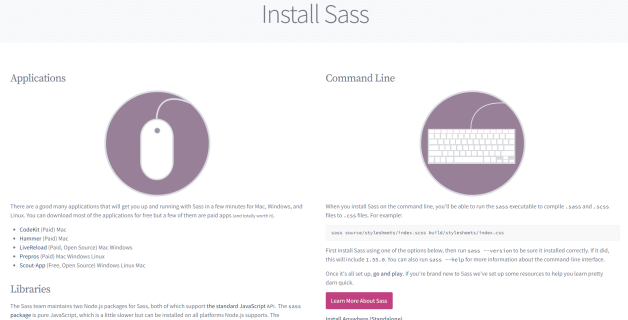
اگر وارد وب سایت sass شوید و بر روی Install کلیک کنید با تصویر زیر رو برو می شوید که چندین روش برای نصب sass را در اختیار ما قرار داده است .

در ادامه هر کدام از این روش ها را بررسی می کنیم :
روش اول Applications :
CodeKit (Paid) Mac
Hammer (Paid) Mac
LiveReload (Paid, Open Source) Mac Windows
Prepros (Paid) Mac Windows Linux
Scout-App (Free, Open Source) Windows Linux Mac
در این بخش لیستی از نرم افزار ها وجود دارد که شما می توانید با نصب آنها بر روی سیستم خود و وارد کردن فایل های sass و یا ایجاد فایل های خود درون این برنامه ها شروع به کار با sass کنید.
در این لیست Scout-App با توجه به Open Source و رایگان بودن جزء محبوب ترین Applications ها به حساب می آید که قابل نصب بر روی Windows ، Linux و Mac است .
روش دوم Libraries :
در این روش با استفاده از کتابخانه ها و پلاگین هایی که خود sass در وب سایت رسمی خود معرفی کرده است می توان کد های sass را کامپایل کرد.
روش سوم Command Line :
یکی از ساده ترین و محبوب ترین روش ها برای کامپایل کد های sass استفاده از دستور خط فرمان است.
برای این کار ابتدا باید وارد سایت node.js شده و آن را بر روی سیستم خود نصب کنید.
با استفاده از دستور node -v و همچنین npm -v می توانید مطمئن شوید که node و npm بر روی سیستم شما نصب شده است و آخرین ورژن نصب شده بر روی سیستم شما کدام است.
در ادامه با استفاده از دستور npm install -g sass می توانید sass را بر روی سیستم خود نصب کنید.
در این مرحله شما باید یک فایل با پسوند scss و همچنین یک فایل با پسوند css ایجاد کنید برای مثال می توانید از فایل های با نام های input.scss و output.css استفاده کنید و لینک فایل css خود را درون فایل html قرار دهید.
بعد از ایجاد فایل های sass برای کامپایل شدن این کد ها به css باید از دستور زیر استفاده کنید:
sass --watch input.scss output.cssاگر فایل های input.scss و output.css خود را درون فایل دیگری ایجاد کرده اید ، به آدرس دهی نهایی توجه کنید برای مثال اگر فایل های css را درون پوشه ای با نام css ذخیره کرده اید و همچنین فایل های sass خود را درون پوشه ای با نام sass ذخیره کرده اید برای مثال آدرس دهی شما به این صورت می شود.
sass --watch ../sass/input.scss ../css/output.cssروش چهارم Live Sass Compiler :
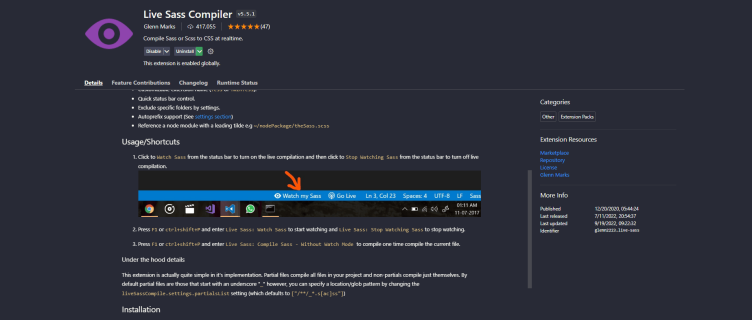
می توان گفت بهترین روش برای تبدیل کد های sass به css استفاده از این extension است ، برای استفاده از آن ابتدا باید ادیتور کد vscode را به صورت رایگان از سایت آن دانلود و بر روی سیستم خود نصب کنید و در بخش extension ها اسم Live Sass Compiler را جستوجو و آن را نصب کنید.
با این کار دکمه watch sass در قسمت پایین ادیتور vscode شما ظاهر می شود که با کلیک بر روی آن کد های sass به css تبدیل می شود.

همچنین شما می توانید با استفاده از دوره ی آموزش رایگان مقدماتی تا پیشرفته sass به صورت کاملا رایگان شروع به یادگیری sass کنید.
یادگیری sass در مقاله ی آموزش کامل sass
توسعه دهنده وب
شروع آشنایی من با دنیای برنامه نویسی 9 سال پیش بود ، اول مسیر با وردپرس آشنا شدم و بعد از اون شروع به یادگیری زبان جاوا اسکریپت کردم و رفته رفته سعی کردم یک برنامه نویس Front-end بشم که به مبحث گرافیک هم علاقه منده و هر روز تلاش میکنه تا پیشرفت کنه و اگر تجربه ای داره با بقیه به اشتراک بزاره.
- آموزش ساخت صفحه ی وب سایت با استفاده از HTML و css
- ساخت فروشگاه اینترنتی با html ، css و bootstrap - بخش اول
- میانبر های مفید ادیتور VSCode
- آموزش نصب ، راه اندازی و کامپایل sass
- ساخت فروشگاه اینترنتی با html ، css و bootstrap - بخش دوم
این مقاله چقدر مفید بود ؟









