CSS چیست ؟
با استفاده از css می توان تگ های موجود در صفحات HTML را شناسایی و به آن ها استایل داد ، در واقع اگر وب سایت خود را ساختمان در نظر بگیرید با استفاده از کد های css می توان این ساختمان را از حالت خام و بی روح به ساختمانی با ظاهری زیبا با شکل و شمایل دلخواه تبدیل کرد.
بررسی ساختار css
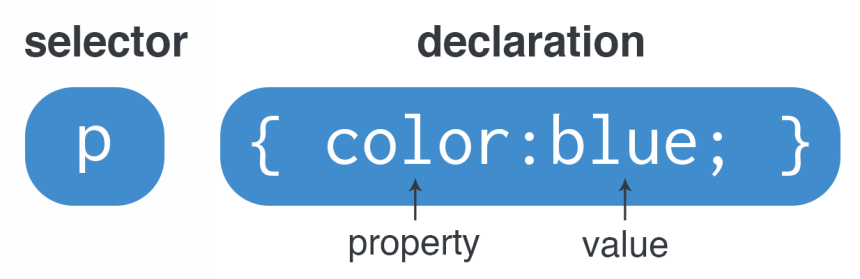
به صورت کلی Syntax آن به صورت زیر است :

در تصویر بالا Selector یا انتخابگر عنصر (تگ) HTML را نشان می دهد که می خواهیم استایل دهی کنیم.
Declaration در واقع بلاک کدی است که property و value عنصر انتخاب شده قرار میگرند و به وسیله نقطه ویرگول از هم جدا می شوند.
Property در واقع نوع ویژگی عنصر HTML است ، که در این مثال ما color را مدنظر قرار دادیم.
valueمقداری است که به property اختصاص داده می شود ، که در این مثال ما مقدار blue را مدنظر قرار دادیم.
راه های افزودن css به html
حالت اول External
این روش که متداول ترین روش کار با css است ، با ایجاد یک فایل با پسوند css. شما کد های خود را درون آن قرار داده و به وسیله ی تگ link در قسمت head کد های html خود را وارد برنامه می کنید.
مثال :
کد های درون فایل html
<head>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>کد های درون فایل css
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}حالت دوم Internal
Internal یا داخلی ، شما می توانید کد های css خود را در قسمت head و در تگ style وارد کنید .
مثال :
<head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>These paragraphs are styled with CSS.</p>
</body>حالت سوم Inline
در این روش که به صورت مستقیم روی یک تگ تغییرات اعمال می شود شما می توانید برای مثال روی یک تگ div در کل سند تغییر ایجاد کنید.
مثال :
<body>
<h1 style="color:blue;text-align:center;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
</body>کار با Selector در css
Selector ها به سه قسمت کلی تقسیم می شوند:
انتخاب نام خود عنصر
شما می توانید یک تگ را انتخاب کرده و بر روی آن تغییرات را ایجاد کنید به مثال زیر توجه کنید :
<head>
<style>
p {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p>Every paragraph will be affected by the style.</p>
<p>And me!</p>
</body>در نمونه بالا برای مثال تگ p را انتخاب کرده و برروی آن تغییرات را ایجاد کردیم.
انتخاب با id با مشخص کردن id برای تگ های مورد نظر در html می توانیم به وسیله ی همان id تغیرات را در css با علامت # اعمال کنید.
به مثال زیر توجه کنید :
<head>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>This paragraph is not affected by the style.</p>
</body>انتخاب با Class دقیقا مانند مورد قبل (استایل دادن با id) شما می توانید با تعریف کردن کلاس مورد نظر بر روی تگ ها در html به وسیله ی . (دات) در css تغییرات را اعمال کنید ، به سه روش مختلف این کار را یاد میگیریم .
روش اول :
به مثال زیر توجه کنید :
<head>
<style>
.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class="center">Red and center-aligned heading</h1>
<p class="center">Red and center-aligned paragraph.</p>
</body>در این مثال ما به هر دو تگ h1 و p کلاس center را اختصاص دادیم و در ادامه به هر دوی آنها یک بار استایل دادیم و تغییرات بر روی هر دو تگ ما اعمال شد.
روش دوم :
به مثال زیر توجه کنید :
<head>
<style>
p.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class="center">This heading will not be affected</h1>
<p class="center">This paragraph will be red and center-aligned.</p>
</body>در این مثال ما به هر دو تگ h1 و p کلاس center را اختصاص دادیم ولی با این تفاوت که در بخش استایل دهی تگ p را انتخاب کردیم که کلاس center را در خود دارد و به همین راحتی این تگ را از سایر تگ ها جدا کردیم.
روش سوم :
به مثال زیر توجه کنید :
<head>
<style>
p.center {
text-align: center;
color: red;
}
p.large {
font-size: 300%;
}
</style>
</head>
<body>
<h1 class="center">This heading will not be affected</h1>
<p class="center">This paragraph will be red and center-aligned.</p>
<p class="center large">This paragraph will be red, center-aligned, and in a large font-size.</p>
</body>در این مثال مانند دو نمونه قبلی ما به هر دو تگ h1 و p کلاس center را اختصاص دادیم ، با این تفاوت که برای تگ p آخر خود کلاس large را هم در نظر گرفته ایم و در موقع استایل دهی یک بار از p.center استفاده کردیم که هر تگ p که کلاس center را دارد این استایل را به خود می گیرد و یک بار با استفاده از p.large هر تگ p که کلاس large را دارد استایل مورد نظر را به خود می گیرد نکته ای که باید به آن توجه کرد تگ p که هر دو کلاس center و large را دارد هر دو استایل را به خود میگیرد.
آشنایی با Universal Selector
به مثال زیر توجه کنید :
<head>
<style>
* {
text-align: center;
color: blue;
}
</style>
</head>
<body>
<h1>Hello world!</h1>
<p>Every element on the page will be affected by the style.</p>
<p id="para1">Me too!</p>
<p>And me!</p>
</body>اگر کد های بالا را در ادیتور خود اجرا کنید متوجه می شوید که با استفاده از علامت * کل صفحه ما یک استایل واحد میگیرد مثلا در مثال بالا ما تمام متن صفحه را به رنگ آبی و در وسط صفحه در آورده ایم.
آشنایی با Grouping Selector
در این نوع استایل دهی ما تمامی تگ های که یک استایل یکسان قرار است بگیرند را انتخاب کرده و به عبارتی آنهارا گروه بندی میکنیم مانند مثال زیر :
<head>
<style>
h1, h2, p {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<h2>Smaller heading!</h2>
<p>This is a paragraph.</p>
</body>استایل دادن با استفاده از صفات موجود در عناصر
<h3 id="header1" class="h3_head" rel="top_h3">topdemy</h3>
<h3 id="header1" class="h3_head" rel="top_h3">topdemy</h3>در کد بالا rel یک صفت یا به عبارتی ویژگی است اضافه شده و ما قصد داریم با استفاده از همین ویژگی به عناصر خود استایل دهیم در ادامه روش های مختلف را باهم بررسی میکنیم :
روش اول :
h3[rel] { }در این روش شما به تمامی h3 هایی که صفت rel را دارند دسترسی پیدا می کنید.
روش دوم :
h3[rel = "top_h3"] { }در این روش می توانید نام صفت مورد نظر را از بین تمامی تگ ها انتخاب کنید.
روش سوم :
شما می توانید انتخاب کنید که مثلا این تگ با این صفت انتخاب نشود و برای این کار از :not استفاده کنید
h3:not([rel])کلیک کردن بر روی یک المنت در صفحه
استایل دادن هنگامی که شما روی یک عنصر عملیاتی انجام می دهید برای مثال کلیک می کنید یا موس را از روی آن عبور می دهید نوع دیگری از استایل است.
برای این کار باید مانند مثال زیر عمل کنیم
ابتدا نام ایدی ، نام کلاس و... را انتخاب میکنید و در مرحله بعد نام فعالیتی که می خواهیم روی آن انجام دهیم را می آوریم در اینجا من مثالی از hover می آورم که بسیار پر کاربرد است .
P:hover a { }استایل دادن به عناصر درون یک تگ
<div>
<h2 class="h1_1"></h2>
<ul>
<li>
<p class="h2_2"></p>
</li>
</ul>
</div>
<h3 class="h3_3"></h3>
همانطور که مشاهده می کنید یک تگ div داریم که قصد داریم به عناصر درون آن دسترسی داشته باشیم و به آن ها استایل دهی کنیم.
div p { color: yellow; }در این روش می توانیم از نام تگ div استفاده کرده و پس از آن از تگ p استفاده کنیم با این کار اولین تگ p که بعد از div وجود دارد می تواند استایل بگیرد.
div > p { color: red; }برای دسترسی به تگ p داخل li می توانیم از علامت < استفاده کنیم تا به اولین فرزند تگ p دسترسی داشته باشیم.
div + p { color: red; }برای دسترسی به تگ p خارج از div از علامت + اضافه می کنیم
CSS Colors
برای انکه بتوان به تگ های صفحات html به وسیله ی کد های css رنگ دلخواه را اضافه کرد میتوان از نام رنگ مورد نظر استفاده کرد.
برای مثال کد زیر را درون ادیتور خود قرار دهید :
<h1 style="background-color:DodgerBlue;">Hello World</h1>
<p style="background-color:Tomato;">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>در این مثال بک گراند المنت خود را انتخاب کرده و پس از آن نام رنگ دلخواه را انتخاب میکنیم ، همین کار را برای متن نوشته هم میتوان به صورت زیر انجام داد.
<h3 style="color:Tomato;">Hello World</h3>
<p style="color:DodgerBlue;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p style="color:MediumSeaGreen;">Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>انتخاب رنگ border با css
به مثال های زیر توجه کنید :
<h1 style="border: 2px solid Tomato;">Hello World</h1>
<h1 style="border: 2px solid DodgerBlue;">Hello World</h1>
<h1 style="border: 2px solid Violet;">Hello World</h1>همانطور که مشخص است ابتدا ما تعیین کردایم که قصد داریم border خود را تغییر دهیم سپس اندازه آن را مشخص میکنیم نوع آن و در آخر رنگ بردر را مشخص می نماییم.(در ادامه ی آموزش به صورت کامل با border ها آشنا می شویم)
استفاده از کد رنگ ها در css
در بسیاری از موارد بهتر است به جایه استفاده از نام رنگ مورد نظر از کد رنگ آن استفاده کنیم به مثال های زیر توجه کنید :
<h1 style="background-color:rgb(255, 99, 71);">rgb(255, 99, 71)</h1>
<h1 style="background-color:#ff6347;">#ff6347</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">hsl(9, 100%, 64%)</h1>در مثال های بالا ما از کد رنگ های RGB ، HEX ، HSL ، RGBA و HSLA استفاده کرده ایم همچنین میتوانیم با استفاده از کلاس transparent مقدار رنگ را کم و زیاد کنیم مانند مثال زیر :
<p>Same as color name "Tomato", but 50% transparent:</p>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">rgba(255, 99, 71, 0.5)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">hsla(9, 100%, 64%, 0.5)</h1>CSS font
با استفاده از کلاس های css میتوانیم به راحتی نوع فونت نوشته های خود را تغییر دهیم برای این کار به مثال زیر توجه کنید :
<head>
<style>
.p1 {
font-family: "Times New Roman", Times, serif;
}
.p2 {
font-family: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: "Lucida Console", "Courier New", monospace;
}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="p1">This is a paragraph, shown in the Times New Roman font.</p>
<p class="p2">This is a paragraph, shown in the Arial font.</p>
<p class="p3">This is a paragraph, shown in the Lucida Console font.</p>
</body>برای این کار همانطور که در کد های بالا مشخص است ما باید از font-family استفاده کنیم و نوع فونت خود را به متن اضافه کنیم
اضافه کردن متن فارسی
برای اینکه بتوانیم از فونت های فارسی در وب سایت خود استفاده کنیم ابتدا لازم است با استفاده از font-face نوع فونت خوذ را مشخص کرده و با ادرس دهی آن فونت مورد نظر را به کد های خود اضافه کنیم و پس از آن در هنگام استفاده از font-family نام فونت فارسی را وارد کنیم.
همچنین با استفاده از font-size و Font Style و ... می توانیم سایز فونت و نوع نوشتن آن را مشخص کنیم به مثال های زیر توجه کنید :
مشخص کردن وزن یا ضخامت فونت :
<head>
<style>
p.normal {
font-weight: normal;
}
p.light {
font-weight: lighter;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<h1>The font-weight property</h1>
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>مشخص کردن size فونت :
<head>
<style>
h1 {
font-size: 40px;
}
h2 {
font-size: 30px;
}
p {
font-size: 14px;
}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>مشخص کردن style فونت :
<head>
<style>
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
</style>
</head>
<body>
<h1>The font-style property</h1>
<p class="normal">This is a paragraph in normal style.</p>
<p class="italic">This is a paragraph in italic style.</p>
<p class="oblique">This is a paragraph in oblique style.</p>
</body>
توسعه دهنده وب
شروع آشنایی من با دنیای برنامه نویسی 9 سال پیش بود ، اول مسیر با وردپرس آشنا شدم و بعد از اون شروع به یادگیری زبان جاوا اسکریپت کردم و رفته رفته سعی کردم یک برنامه نویس Front-end بشم که به مبحث گرافیک هم علاقه منده و هر روز تلاش میکنه تا پیشرفت کنه و اگر تجربه ای داره با بقیه به اشتراک بزاره.
- آموزش ساخت صفحه ی وب سایت با استفاده از HTML و css
- ساخت فروشگاه اینترنتی با html ، css و bootstrap - بخش اول
- میانبر های مفید ادیتور VSCode
- آموزش نصب ، راه اندازی و کامپایل sass
- آموزش ساخت سند html و تگ های پر کاربرد
این مقاله چقدر مفید بود ؟