VSCode چیست ؟
Visual Studio Code که به صورت خلاصه VSCode نیز نامیده می شود ، یکی از محبوبترین ویرایشگر های کد است که توسط مایکروسافت به عنوان اولین IDE کراس پلتفرم قابل استفاده در لینوکس ، مک و ویندوز طراحی شده است ، در این مقاله آموزشی تعدادی از پرکاربرد ترین کلید های میانبر این ویرایشگر کد را بررسی می کنیم تا به وسیله ی آن سرعت کدنویسی خود را افزایش داده و با یک بار یادگیری این کلید های میانبر چندیدن ساعت در نوشتن پروژه های شخصی و یا شرکتی صرفه جویی کنیم.
باز کردن سریع فایل ها
- مک : CMD + P
- ویندوز / لینوکس : CTRL + P
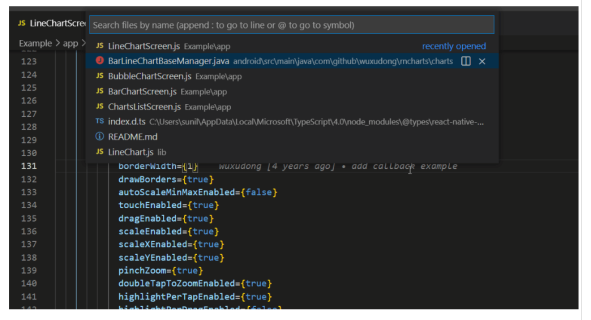
با استفاده از این کلید میانبر می توانید مطابق تصویر نام فایل مورد نظر خود را در کادر جست و جو وارد کرده و با سرعت بیشتری فایل های مورد نظر را باز کنید.

برای استفاده از این کلید میانبر ابتدا باید نام فایل را وارد کرده و در صورت اینکه چند فایل با نام های مشابه داشته باشیم با استفاده کلید های جهت پایین و بالا فایل خود را پیدا و با استفاده از کلید پیکان سمت راست آن را باز کنید.
باز کردن منوی ادیتور
- مک : CMD + B
- ویندوز / لینوکس : CTRL+B
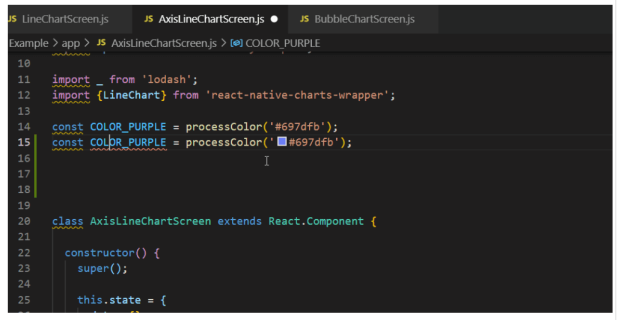
با استفاده از این کلید میانبر می توانید از تمام عرض ویرایشگر کد به سادگی استفاده کرده و سپس آن را در صورت نیاز پنهان کنید.
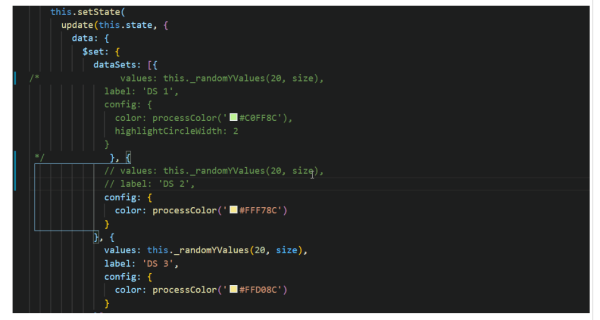
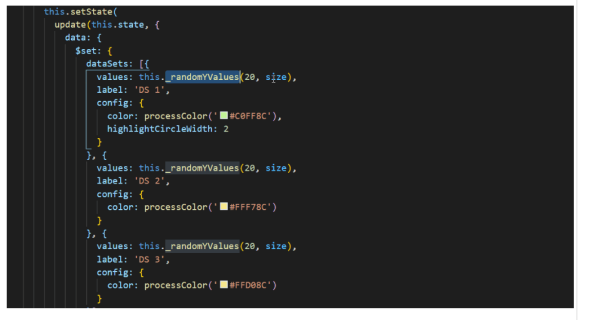
کپی کردن از کد
با استفاده از این کلید میانبر می توانید به راحتی یک خط کد را کپی کرده ، در جای دیگری از پروژه قرار داده و با ایجاد تغییرات جزیی سرعت کدنویسی را افزایش دهید.

- مک : OPT+SHIFT+UP یا OPT+SHIFT+DOWN
- ویندوز / لینوکس : SHIFT+ALT+UP یا SHIFT+ALT+DOWN
تقسیم صفحه برای نمایش چند فایل
- مک : CMD + \
- ویندوز / لینوکس : CTRL+\
اگر در هنگام برنامه نویسی نیاز داشتید که همزمان چند فایل در کنار هم قرار بگیرند (برای مقایسه ، رفع خطا و ...) کافی است از این کلید میانبر استفاده کنید.
باز کردن ترمینال
- مک : CTRL + `
- ویندوز / لینوکس : CTRL+ `
اگر در هنگام کد نویسی لازم بود که قسمت ترمینال نرم افزار را سریع باز کنید برای اجرای دستور کافی است با این کلید میانبر به آن دسترسی داشته باشید .
کامنت گذاری
- مک : SHIFT + OPTION + A
- ویندوز : SHIFT+ALT+A (چند خط comment) , CTRL+K+C (یک خط comment)
- لینوکس : CTRL+SHIFT+A

کامنت گذاری یکی از بهترین روش ها برای بیان توضیحات در یک قسمت از کد و یا جلوگیری از اجرای برخی از کد ها در هنگام برنامه نویسی است.
جا به جای در کد
- مک : Option + Up Arrow and Option + Down Arrow
- ویندوز: Alt + Up Arrow and Alt + Down Arrow
کافی است قسمتی از کد را که می خواهید جا به جا کنید انتخاب کرده و با استفاده از این کلید میانبر ، با کد مورد نظر را جا به جا کنید.
رفتن به شماره خط کد مورد نظر
- مک : Ctrl + g or Ctrl + p
- ویندوز : Ctrl + g
- لینوکس : Ctrl + g
وقتی می خواهید به قسمتی از کد بروید که شماره خط آن قسمت را می دانید کافی است از این کلید میانبر استفاده کنید و با زدن کلید اینتر به آن قسمت انتقال پیدا کنید.
جست و جو در همه فایل های
- مک : CMD+SHIFT+F
- ویندوز : CTRL+SHIFT+F
با این کلید میانبر باکس سرچ در قسمت سایدبار سمت چپ ادیتور شما نمایش داده می شود که با وارد کردن کلمه یا عبارت مورد نظر در تمامی فایل ها نتایج جست و جو را مشاهده می کنید.
انتخاب کلمه در متن
با استفاده از کلید میانبر زیر می توانید کلمه دلخواه را در یک متن انتخاب کنید.
-
مک: Control + Shift + Right Arrow یا Control + Shift + Left Arrow
-
ویندوز: Ctrl + Shift + Right Arrow یا Ctrl + Shift + Left Arrow
ایجاد تغییرات به صورت کلی
فرض کنید در یک سند html می خواهید تمامی تگ های H3 را به تگ های H4 تغییر دهید و یا یک کلمه را اشتباه تایپ کرده اید و می خواهید در هرکجا از کد های خود این اشتباه را اصلاح کنید برای این کار شما می توانید از خط اول کد های خود شروع به جست و جو کنید تا اشتباهات را اصلاح کنید و یا به راحتی با استفاده از این کلید میانبر در چند ثانیه تمامی کد های خود را تصحیح کنید.
-
مک : Control + D
-
ویندوز : Ctrl + D

حذف یک خط
با استاده از این کلید میانبر می توانید یک تکه خط را حذف کنید.
-
مک : Control + X
-
ویندوز : Ctrl + X
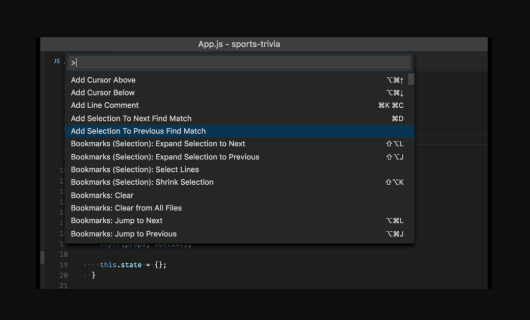
استفاده از دستوارت پیش فرض
با استفاده از این کلید میانبر می توانید می توان به تمامی دستوارت پیش فرض ادیتور خود فقط با تایپ یک کلمه کلیدی دسترسی داشت.
-
مک : CMD+SHIFT+P
-
ویندوز : CTRL+SHIFT+P

توسعه دهنده وب
تقريبا ٩ سال از اولين سايتي كه طراحي كردم ميگذره ، این اشتیاق از آن زمان ادامه پیدا کرد که در نهایت من به عنوان یک توسعه دهنده وب مشغول به كار شدم. طي اين سال ها تجربه اي كه از شركت در پروژه ها و چالش هاي ياگيري برنامه نویسی بدست آوردم ، تصميم گرفتم كه اين تجربه رو با بقيه اشتراك بزارم كه نتیجه ی آن شد تاپ دمی.
- آموزش ساخت صفحه ی وب سایت با استفاده از HTML و css
- ساخت فروشگاه اینترنتی با html ، css و bootstrap - بخش اول
- میانبر های مفید ادیتور VSCode
- آموزش نصب ، راه اندازی و کامپایل sass
- ساخت فروشگاه اینترنتی با html ، css و bootstrap - بخش دوم
این مقاله چقدر مفید بود ؟