اولین قدم در طراحی وب آموزش html است که شما با یادگیری این زبان نشانه گذاری و استفاده از تگ های آن می توانید ساختار اصلی یک وب سایت را ایجاد کنید .
ما در آموزش رایگان html سعی داریم با ارائه آموزشی کامل سطح شما را از صفر به پیشرفته ارتقاء دهیم و از مباحث مقدماتی مانند تاریخچه این زبان نشانه گذاری شروع و تا سطح پیشرفته آن را برسی کنیم تا با فراگیری این دوره نیاز به منبع دیگری برای یادگیری html نداشته باشید.
این دوره در کانال یوتیوب topdemy قرار دارد. برای مشاهده کامل ویدیوها و محتوای آموزشی، به کانال ما سر بزنید!
برای دانلود فایلهای پیوست ، به کانال تلگرام مراجعه کنید

Html چیست؟
HTML مخفف عبارت Hyper Text Markup Language است و به عنوان یک زبان نشانهگذاری برای توصیف محتوای موجود در یک سند اچ تی ام ال شناخته میشود . این زبان نشانه گذاری با نشانه گذاری عناصر وب ، به مرورگر وب می گوید که چگونه متن ، تصاویر و سایر عناصر موجود در یک سند html را در یک صفحه وب به نمایش در آورد و توسط همه مرورگرهای استاندارد وب اجرا می شود ، HTML5 آخرین نسخه از این زبان نشانه گذاری است.
Html به همراه css و جاوا اسکریپت ظاهر یک وب سایت را می سازند ، Html و css جزء جدا نشدنی دنیای وب می باشند که بدون آن ها امکان طراحی صفحات وب وجود ندارد.
ساختار تگ های html
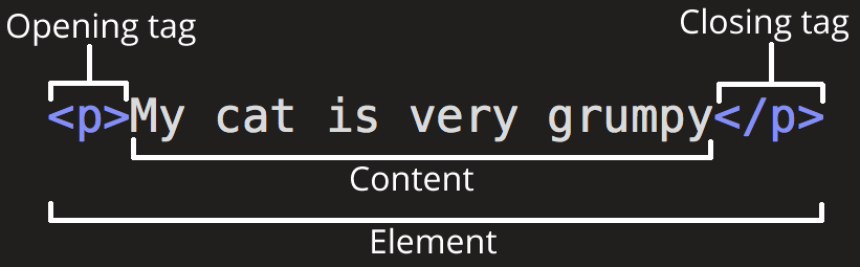
به تصویر زیر دقت کنید :

opening tag یا تگ باز که در اینجا تگ p قرار دارد نشان می دهد که عنصر از کجا شروع می شود.
closing tag یا تگ بسته شدن این تگ مانند تگ باز است، با این تفاوت که قبل از نام عنصر دارای یک اسلش است به ما نشان می دهد که عنصر به کجا ختم می شود .
content یا محتوا در واقع نشان دهنده ی محتوای عنصر است که در این مورد فقط متن است.
element یا عنصر که شامل تگ باز ، تگ بسته و محتوا می شود.
تاریخچه html
HTML 1.0 در سال 1992 منتشر شد و دارای قابلیت بسیار محدود و حدود 20 تگ بود.
HTML 2.0 در سال 1995 منتشر شد و شروع به ترکیب عناصر مربوط به توابع ریاضی کرد.
HTML 3.2 در سال 1996 منتشر شد کار با تابع ریاضی را به کلی کنار گذاشت .
HTML 4.0 در سال 1997 منتشر شد که شامل تغییرات زیادی نسبت به نسخه های قبلی بود.
HTML 4.01 در سال 1999 منتشر شد و تا حد زیادی مشابه 4.0 بود.
HTML 5 در سال 2014 پس از یک وقفه طولانی در به روز رسانی منتشر شد.
HTML 5.1 در سال 2016 با هدف راحت تر کردن کد نویسی و با تگ های جدید منتشر شده.
HTML 5.2 در سال 2017 با هدف قابل درک کردن هرچه بیشتر تگ ها برای انسان و کامپیوتر منتشر شده.
HTML 5.3 از سال 2019 در حال توسعه است و هنوز منتشر نشده است.
html چگونه کار میکند؟
HTML یک فایل متنی از دستورات قابل اجرا در مرورگر است ، برای کار با html و برای اینکه مرورگر متوجه شود فایل ما یک فایل html است در هدر سند خود !DOCTYPE html را قرار می دهیم و فایل خود را حتما با پسوند html. ایجاد می کنیم .
مزایا و معایب HTML
مزایای استفاده از HTML عبارتند از:
امکان دسترسی به منابع گسترده
امکان اجرای کد ها در اکثر مروگر ها
یادگیری آسان
منبع باز و رایگان
امکان ادغام با سایر زبان های برنامه نویسی
معایب استفاده از HTML عبارتند از:
عملکرد پویا ندارد و بیشتر برای صفحات وب استاتیک استفاده می شود
همه اجزاء باید به طور جداگانه ایجاد شوند حتی اگر از عناصر مشابه استفاده کنند
مرورگرهای قدیمی ممکن است با ویژگی های جدید سازگار نباشند







