اولین قدم برای شروع طراحی سایت یادگیری HTML و پس از آن یادگیری CSS است ، در واقع ما به وسیله ی html ساختار و اسکلت سایت خود را ایجاد می کنیم و با استفاده از css به کنترل ظاهر این ساختار و تکمیل آن می پردازیم.
این دوره در کانال یوتیوب topdemy قرار دارد. برای مشاهده کامل ویدیوها و محتوای آموزشی، به کانال ما سر بزنید!
برای دانلود فایلهای پیوست ، به کانال تلگرام مراجعه کنید
html ، css و JavaScript اصلی ترین ابزار برای ایجاد صفحات وب سایت هستند.
css چیست؟
سی اس اس مخفف Cascading Style Sheet است و برای طراحی صفحات وب سایت استفاده می شود.
در زبان css تمرکز روی استایل ها و ظاهر بخش هایی است که توسط html ایجاد شده و به وسلیه ی این زبان می توانیم بر روی بخش های مختلف سایت تغییراتی مانند تغییر در رنگ ، سایز ، فونت و ... اعمال کرد.

کاربردهای CSS
رسپانسیو کردن صفحات وب سایت
تعیین طول و عرض دلخواه برای عناصر مختلف صفحه
تغییر در نوع فونت ، سایز ، رنگ و ... متن صفحات وب
تغییر رنگ و ظاهر پس زمینه در صفحات مختلف سایت
تعیین محل قرار گرفتن عناصر مختلف صفحه و تغییر دلخواه فاصله آن ها از یکدیگر
و...
بررسی سینتکس css
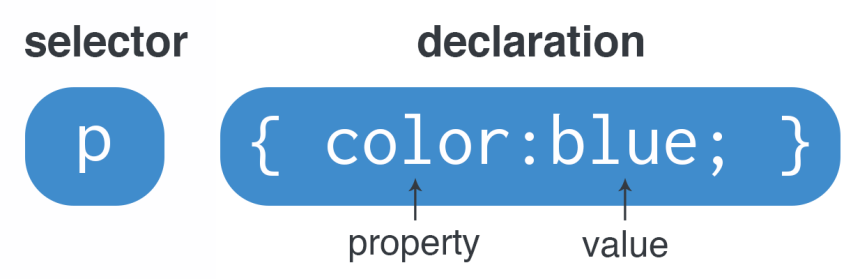
همانطور که در تصویر زیر مشاهده می کنید ساختار css شامل بخش های مختلفی می شود که هرکدام را باهم بررسی می کنیم.

در تصویر بالا Selector یا انتخابگر عنصر (تگ) HTML را نشان می دهد که می خواهیم استایل دهی کنیم.
Declaration در واقع بلاک کدی است که property و value عنصر انتخاب شده قرار میگرند و به وسیله نقطه ویرگول از هم جدا می شوند.
Property در واقع نوع ویژگی عنصر HTML است ، که در این مثال ما color را مدنظر قرار دادیم.
valueمقداری است که به property اختصاص داده می شود ، که در این مثال ما مقدار blue را مدنظر قرار دادیم.
یادگیری html
از انجایی که برای یادگیری css نیاز به html است ، شما می توانید از این بخش به صورت رایگان شروع به یادگیری صفر تا صدhtml کنید.







