CSS Grid چیه ؟
همونطور که در مقاله ی آموزش کامل Flexbox توضیح دادم در ابتدا برای طراحی و بخش بندی صفحات وب از table ها استفاده میشد که به دلیل مشکلاتی که داشت دیگه مورد استفاده قرار نمیگیره پس از جداول در css3 فلکس باکس ها اومدن که بسیار کاربردی هستند و پس از اون برای طراحی و بخش بندی صفحات وب css grid معرفی شد.
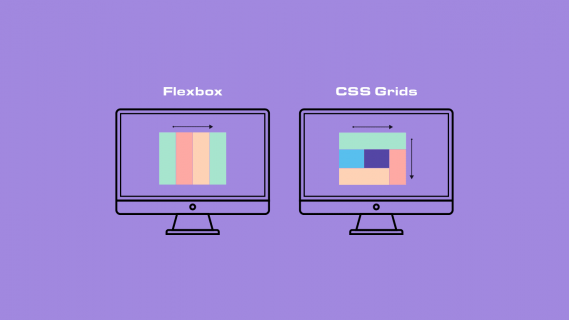
CSS grid و flexbox چه تفاوتی باهم دارند ؟

به صورت کلی میشه گفت grid و flexbox از هم جدا نیستند و از هر دو میتونیم به صورت هم زمان در طراحی صفحات وب استفاده کنیم ولی flexbox به صورت تک بعدیه و یک سری امکانات در جهت سطر و یا در جهت ستون در اختیار ما قرار میده در صورتی که css grid به صورت دو بعدی عمل میکنه و در بسیاری از قسمت های سایت که ما انتظار داریم در محور x و y به صورت هم زمان تقسیم بندی صورت بگیره مفیده.
بخش های مختلف CSS grid

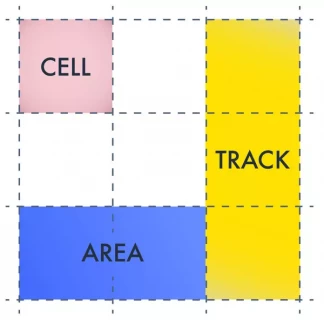
Track
به فاصلهی بین هر دو خط همسایه در هر سطر یا ستون گفته می شود.
Cell
مانند شکل به هر خانه درون Grid یک Cell گفته می شود
Area
به هر چهار خانه ای که درون Grid ایجاد شود یک ناحیه یا Area گفته می شود ، خود Cell هم یک چهار خانه است پس یک ناحیه هم هست.
Line
به خطوطی که صفحه وب ما را در محور x و y بخش بندی می کنند Line گفته می شود ، با استفاده از خط Grid تقسیم بندی می شود.
Gap
به فضای بین سلول ها گپ گفته میشه.
شروع کار با CSS Grid
اولین مرحله برای شروع کار با Grid ها انتخاب display : gridاست.
به مثال زیر توجه کنید :
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>در این قطعه کد ما یک تگ div با کلاس grid-container داریم که درون اون 9 تگ div دیگه با کلاس grid-item داریم برای شروع استایل زیر را قرار میدیم و display : grid رو ایجاد میکنیم:
<style>
.grid-container {
display: grid;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>اگر از این کد خروجی بگیرید میبینید که تمامی تگ های div ما زیر هم قرار گرفتند.
استفاده از کلاس grid-template-columnsبا استفاده از آن تعداد ستون و اندازه هر ستون را مشخص می کنیم ، برای مثال برای قطعه کد بالا من 3 ستون 100px انتخاب میکنم :
grid-template-columns: 100px 100px 100px;همینطور میتونیم به جای px از مقدار auto استفاده کنیم و با استفاده از اون کل سطر ما پوشش داده میشه و فرقی هم نداره مثلا هر ستون رو auto قرار بردیم یا یدونه از ستون هارو مثال :
grid-template-columns: auto auto auto;همچنین ما میتونیم از () repeat استفاده کنیم و برای مثال زمانی که 3 ستون 100px داریم به جای نوشتن کد بالا کد زیر را قرار بدیم :
grid-template-columns: repeat(3,100px);حتما باید هر سه ستون ما به یک اندازه باشند تا بتوان از () repeat استفاده کرد.
برای auto هم به همین صورت عمل میکنیم :
grid-template-columns: repeat(3,auto);روش بعدی استفاده از واحد fr هست ، برای مثال من مقدار ستون وسط رو دو برابر ستون سمت چپ و راست قرار میدم :
grid-template-columns:1fr 2fr 1fr;تنظیم Gap
همینطور که در ابتدای مقاله در تعریف Gap گفتم ، گپ فاصله ی بین خانه ها در grid هست برای تعیین این فاصله به صورت زیر عمل میکنیم :
grid-gap :5px;خلاصه استایل این بخش کد های زیر می شود :
<style>
.grid-container {
display: grid;
grid-template-columns:1fr 2fr 1fr;
grid-gap :5px;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
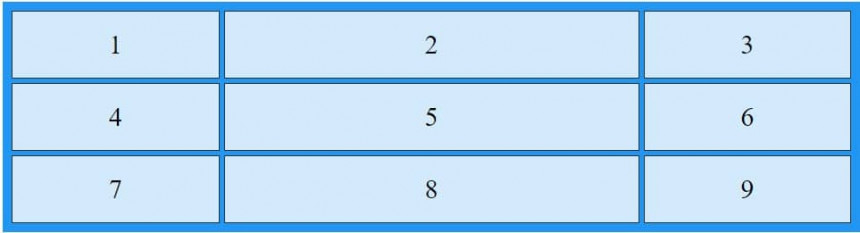
</style>که خروجی آن تصویر زیر است :

استفاده از کلاس grid-template-rows
نحوه استفاده از این کلاس دقیقا مثل حالت grid-template-columns است ، با این تفاوت که همه ی اون ویژگی هایی که توضیح دادم در حالت row یا همون سطر اتفاق می افته مثال :
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
</div><style>
.grid-container {
display: grid;
grid-template-rows: 200px auto 200px;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>ما میتونیم از grid-template-columns و grid-template-rows به صورت هم زمان استفاده کنیم و کنترل بهتری روی المنت های صفحه داشته باشیم مانند مثال زیر :
grid-template-columns: 200px 100px 200px;
grid-template-rows: 200px auto 200px;توسعه دهنده وب
شروع آشنایی من با دنیای برنامه نویسی 9 سال پیش بود ، اول مسیر با وردپرس آشنا شدم و بعد از اون شروع به یادگیری زبان جاوا اسکریپت کردم و رفته رفته سعی کردم یک برنامه نویس Front-end بشم که به مبحث گرافیک هم علاقه منده و هر روز تلاش میکنه تا پیشرفت کنه و اگر تجربه ای داره با بقیه به اشتراک بزاره.
- آموزش ساخت صفحه ی وب سایت با استفاده از HTML و css
- ساخت فروشگاه اینترنتی با html ، css و bootstrap - بخش اول
- میانبر های مفید ادیتور VSCode
- آموزش نصب ، راه اندازی و کامپایل sass
- آموزش ساخت سند html و تگ های پر کاربرد
این مقاله چقدر مفید بود ؟









