کنترل فواصل در grid
با استفاده از این ویژگی می تونیم بر روی چیدمان تک تک المنت های صفحه کنترل بهتری داشته باشیم.
به مثال زیر توجه کنید :
ابتدا یک المنت را انتخاب می کنیم و کلاس های خودمون رو بر روی اون اعمال می کنیم :
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div><style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-column-start: 2;
grid-column-end: 4;
}
</style>
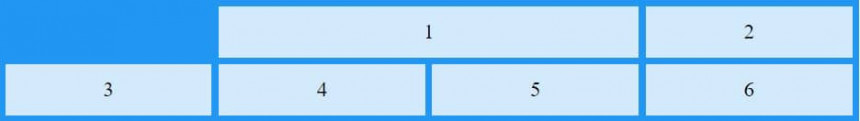
تویه این مثال ما گفتیم که در حالت column از خط 2 شروع کن و اندازه خودت رو تا خط 4 ادامه بده.

برای کنترل المنت ها در سطر ها row هم به همین شکل عمل می کنیم به این صورت که :
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}
میتونیم همین کار را خیلی ساده تر هم انجام بدیم و از کلاسgrid-colmn استفاده کنیم به این صورت که عدد اول شروع فاصله و عدد دوم انتهای فاصله است.
2/4 : grid-colmn برای المنت ها در حالت row هم میشه این کار رو کرد:
.item1 {
grid-row: 1 / span 2;
}توجه داشته باشید که فاصله بین دو خط یک spanهست و ما با استفاده از همین تعریف میتونیم خیلی راحت فاصله ی بین المنت ها رو کنترل کنیم ، برای مثال :
در حالت ستون
.item1 {
grid-column: 1 / span 2;
}
</style>تابع () minmax
با استفاده از این تابع میتونیم حداقل و حداکثر فضا رو برای هر سطر و یا ستون ایجاد کنیم.
مثال :
grid-template-rows: minmax(20px, auto) minmax(20px, 30px) minmax(20px, auto);Area یا ناحیه بندی
ابتدا المنتی که قصد داریم روی آن تغییر ایجاد کنیم را با استفاده ازgrid-area ناحیه بندی میکنیم تا سیستم grid ما متوجه شود کدام ناحیه مدنظر ما است ، پس از آن با توجه به نام کلاس یا ایدی المنت های صفحه که ناحیه بندی شدن تعداد سطر و ستون صفحه ی وب خودمون رو مشخص میکنیم برای این کار از کلاس grid-template-areas استفاده می کنیم.
مثال :
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div><style>
.item1 {
grid-area: myArea;
}
.grid-container {
display: grid;
grid-template-areas: 'myArea myArea myArea myArea myArea';
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
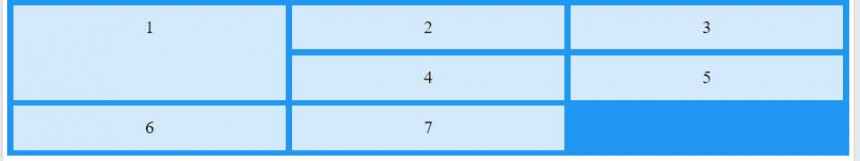
اگر بعد از ناحیه بندی که ایجاد کردید و هنگام صدا زدن نواحی مانند کد زیر از سه نقطه استفاده کنید سایر المنت های صفحه که ناحیه بندی نشده اند در ادامه المنت ناحیه بندی شده ی ما قرار میگیرند:
.item1 {
grid-area: myArea;
}
grid-template-areas: 'myArea myArea . . .';
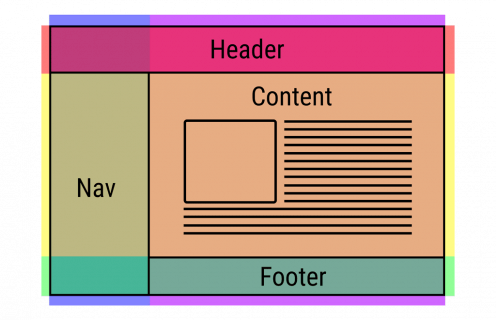
اگر قطعه کد زیر را در ادیتور خود اجرا کنید به چنین تصویری میرسیم :

<style>
.item1 { grid-area: header; }
.item2 { grid-area: nav; }
.item3 { grid-area: content; }
.item4 { grid-area: footer; }
.grid-container {
display: grid;
grid-template-areas:
'header header header header header header'
'nav content content content content content'
'nav footer footer footer footer footer';
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style><div class="grid-container">
<div class="item1">Header</div>
<div class="item2">nav</div>
<div class="item3">content</div>
<div class="item4">Footer</div>
</div>توسعه دهنده وب
شروع آشنایی من با دنیای برنامه نویسی 9 سال پیش بود ، اول مسیر با وردپرس آشنا شدم و بعد از اون شروع به یادگیری زبان جاوا اسکریپت کردم و رفته رفته سعی کردم یک برنامه نویس Front-end بشم که به مبحث گرافیک هم علاقه منده و هر روز تلاش میکنه تا پیشرفت کنه و اگر تجربه ای داره با بقیه به اشتراک بزاره.
- آموزش ساخت صفحه ی وب سایت با استفاده از HTML و css
- ساخت فروشگاه اینترنتی با html ، css و bootstrap - بخش اول
- میانبر های مفید ادیتور VSCode
- آموزش نصب ، راه اندازی و کامپایل sass
- آموزش ساخت سند html و تگ های پر کاربرد
این مقاله چقدر مفید بود ؟









