flexbox چیست ؟
قبل از اومدن css3 طراحان وب از table ها برای تقسیم بندی صفحات وب استفاده می کردند و بعد از اون float اومد که تا حدودی کار تقسیم بندی را راحت تر کرد ، ولی هنوز مشکلات زیادی برای تقسیم بندی صفحات وب وجود داشت تا وقتی که در css3 فلکس باکس ها معرفی شدن با استفاده از flexbox ها علاوه بر راحتی در یادگیری و ریسپانسیو صفحات ، به مبحث seo هم توجه ویژه ی شده بود همه ی این ویژگی ها دست به دست هم داد تا برای تقسیم بندی صفحات وب ما از flexbox استفاده کنیم .
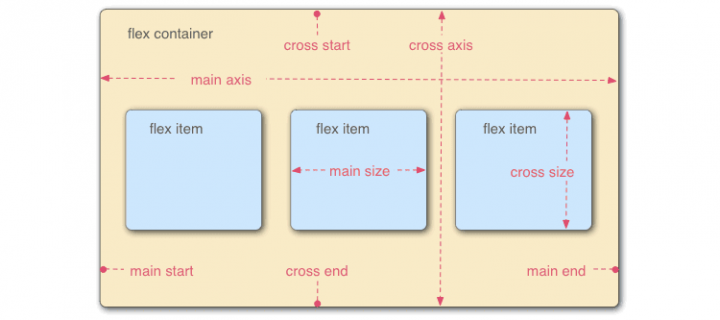
اول از همه این تصویر رو ببینید تا یه آشنایی کلی با flexbox ها پیدا کنید:

در مورد توضیح این تصویر میتونم بگم که صفحات وب سایت ها از بخش های مختلفی تشکیل شدن و زمانی که شما display یک المنت (Element) رو بر روی flex قرار می دید المنت های داخل النت اصلی تبدیل به flexitem می شوند با این کار به راحتی میتونیم روی این المان ها کنترل داشته باشیم .
به قطعه کد زیر توجه کنید :
<style>
.flex-container {
display: flex;
background-color: #f1f1f1;
}
.flex-container > div {
background-color: DodgerBlue;
color: white;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
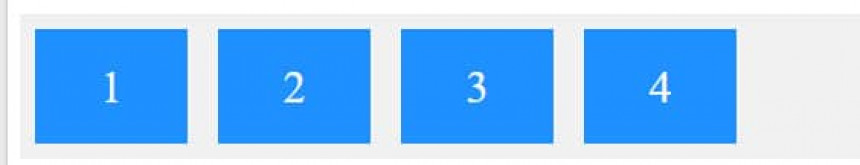
همین طور که میبیند ما اومدیم و display تگ div خود مون رو flex کردیم و یک background برای اون در نظر گرفتیم با همین کار تگ های داخل تگ div ما به صورت item در اومدن و ما الان می تونیم روی اون ها به راحتی کنترل داشته باشیم.
خروجی کد بالا تصویر زیر میشه :

در ادامه ما میتونیم به کلاس flex-container خودمون که الان display : flex به خودش گرفته استایل های دیگه ای هم اضافه کنیم.
flex-direction چیه؟
همینطور که از اسم اون معلومه برای کنترل حالت چیدمان استفاده می شه ، flex-direction شامل row ، row-reverse ، column ، column-reverse میشه فقط به این نکته توجه کنید که در حالت پیش فرض بر روی row قرار داره.
سایز flex
میتونیم با استفاده از flex ، سایز المنت های خودمونو تعیین کنیم برای مثال تویه کدی که ابتدای همین مقاله داشتیم اگر flex تگ div اول خودمون رو به flex:2 تغییر بدیم سایز اون متفاوت میشه.
<style>
flex-container:first-child{
flex:2
}
</style>
بقیه استایل مثل قبل هست فقط flex را به اولین فرزند تگ div با کلاس flex-container اضافه کردیم.
flex-wrap چیه ؟
وقتی که تعداد المنت های درون یک تگ بیش از اندازه میشه به شکلی که صفحه مارو از حالت responsive خارج میکنه برای کنترل این موضوع از flex-wrap استفاده می کنیم که شامل nowrap ، wrap و wrap-reverse میشه. در حالت عادی بر روی nowrap تنظیم شده و وقتی که flex-wrap: wrap قرار بدیم تعداد المنت های که در سطر اول جا نمیشه یه سطر میاد پایین و ریسپانسیو ما رعایت میشه.
مثال زیر را در نظر بگیر :
<style>
#main {
width: 200px;
height: 200px;
border: 1px solid #c3c3c3;
display: flex;
flex-wrap: wrap;
}
#main div {
width: 50px;
height: 50px;
background-color:lightgrey;
margin:2px;
}
</style>
<div id="main">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
</div>در این مثال ما با استفاده از flex-wrap تونستیم تگ های div خودمون رو کنترل کنیم.
flex-flow چیه ؟
در واقع flex-flow مختصر نویسی برای flex-wrap و flex-direction هست به این صورت که برای مثال :
flex-flow : wrap row;اول flex-wrap رو قرار میدیم و بعد از اون flex-direction
تعیین سایز المنت های درون صفحه
برای تعیین سایز میتونیم مثل گذشته برای هر کدوم از تگ ها یا به صورت کلی المنت های درون صفحه از width استفاده کنیم و یا با استفاده از flex-basis این سایز رو تعیین کنیم.
تعیین جایگاه المنت ها
با استفاده از justify-content می تونیم جایگاه المنت های مختلف را درون صفحه تعیین کنیم در حالت پیش فرض flex-start قرار دارد و شامل :
flex-start :
المنت ها در ابتدای صفحه جای می گیرند.
flex-end :
المنت ها در انتهای صفحه جای می گیرند.
center :
المنت ها در وسط صفحه قرار می گیرد.
space-around :
اطراف المنت ها فضا ایجاد می شود.
space-between :
فقط ین المنت ها فضا ایجاد می شود.
space-evenly :
فضای بین المنت ها دقیقا به یک اندازه است.
تفاوت space-around و space-evenly
فضایی که در evenly به المنت ها اختصاص میده دقیقا به یک اندازه هست ولی در around به این شکل نیست و کمی فضای اطراف المنت ها نسبت به وسط کمتره.
توسعه دهنده وب
شروع آشنایی من با دنیای برنامه نویسی 9 سال پیش بود ، اول مسیر با وردپرس آشنا شدم و بعد از اون شروع به یادگیری زبان جاوا اسکریپت کردم و رفته رفته سعی کردم یک برنامه نویس Front-end بشم که به مبحث گرافیک هم علاقه منده و هر روز تلاش میکنه تا پیشرفت کنه و اگر تجربه ای داره با بقیه به اشتراک بزاره.
- آموزش ساخت صفحه ی وب سایت با استفاده از HTML و css
- ساخت فروشگاه اینترنتی با html ، css و bootstrap - بخش اول
- میانبر های مفید ادیتور VSCode
- آموزش نصب ، راه اندازی و کامپایل sass
- آموزش ساخت سند html و تگ های پر کاربرد
این مقاله چقدر مفید بود ؟