برای شروع مسیر برنامه نویسی فرانت اند ابتدا باید به صورت کامل با html آشنا شده و کار با تگ های آن را یاد بگیرید ، دقت کنید که نیازی نیست شما چیزی حفظ کنید فقط مطابق با مطالب گفته شده در این سری از مقالات به مسیر خود ادامه دهید.
نکته ای که باید به آن توجه کرد :
موارد گفته شده مسیر راه است که شما باید مطابق با طبقه بندی انجام شده در مورد آن تحقیق کنید و با انجام تمرین ها و دیدن مثال های مختلف سر فصل هارا یادبگیرید.
روز اول
بررسی ساختار و تعریف html
آشنایی ابتدایی با برخی از تگ های html
بررسی تگ های مربوط به متن ها
بررسی تگ های جدا کننده
نحوه استایل دهی کد های css در html
نحوه استفاده از کد های جاوا اسکریپت در html
کامنت گذاری در html
آشنایی و نصب ادیتور کد (vscode)
html چیست ؟
با یه سرچ ساده متوجه می شوید که html یک زبان نشانه گذاری است ، که از تعداد زیادی تگ تشکیل شده که این تگ ها در کنار هم اسکلت اولیه وب سایت ما را ایجاد می کنند. برای شروع کار در همین حد شناخت مفهوم html کافی است.
ساختار html
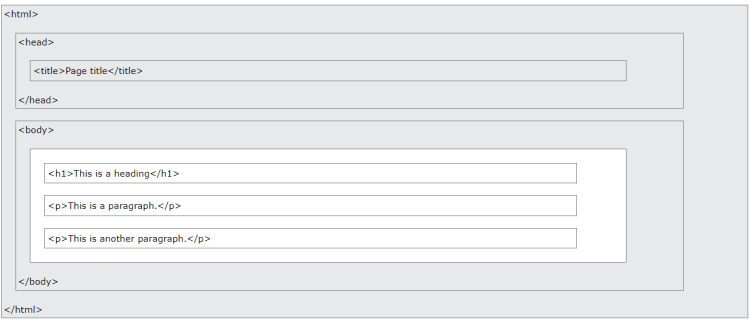
html به صورت کلی از سه بخش یا سه تگ html ، head و body تشکیل شده است به مثال زیر دقت کنید :
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>در مثال بالا ابتدا تگ html قرار دارد و درون آن دو تگ head که به صورت کلی لینک ها و متا تگ ها درون آن قرار میگرند و در تگ body ساختار کلی وب سایت ما ساخته می شود.

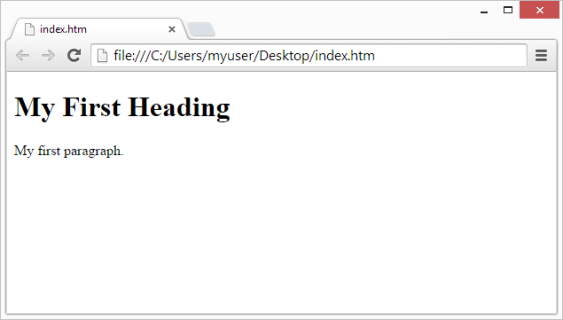
خروجی مثال بالا در مرورگر شما مانند تصویر زیر است :

همینطور که مشاهده می کنید متن My First Heading با دو سایز مختلف به نمایش در آمده است که دلیل این تفاوت ایجاد شده استفاده از تگ Heading و تگ paragraph است.
تگ های html
تگ های که در روز اول نیاز است در مورد آن جست و جو کنید :
Headings
<html>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>Paragraphs
<html>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>
Links
<html>
<body>
<h2>HTML Links</h2>
<a href="https://topdemy.ir">This is a link</a>
</body>
</html>
Images
<html>
<body>
<h2>HTML Images</h2>
<img src="..." alt="W3Schools.com" width="104" height="142">
</body>
</html>
تگ های مربوط به متن و نوشته
تگ Bold با استفاده از
<b> متن مورد نظر</b>مثال :
Bold Text
تگ strong با استفاده از
<strong>متن مورد نظر</strong>مثال :
This text is important
تگ Italic با استفاده از
<i> متن مورد نظر</i>مثال :
Italic Text
تگ emphasized با استفاده از
<em> متن مورد نظر</em>مثال :
This text is emphasized
تگ Underline با استفاده از
<u>متن مورد نظر</u>مثال :
Underline Text
تگ Pre-formatted با استفاده از
<pre>متن مورد نظر</pre>مثال :
Pre-formatted Text
تگ Source code با استفاده از
<code>متن مورد نظر</code>مثال :
Source code
تگ Deleted text با استفاده از
<del>متن مورد نظر</del>مثال :
Deleted text
تگ Highlighted text با استفاده از
<mark>متن مورد نظر</mark>مثال :
Highlighted text (HTML5)
تگ Inserted text با استفاده از
<ins>متن مورد نظر</ins>مثال :
Inserted text
تگ sup با استفاده از
<sup>متن مورد نظر</sup>مثال :
Makes text superscripted
تگ sub با استفاده از
<sub>متن مورد نظر</sub>مثال :
Makes text subscripted
تگ small با استفاده از
<small>متن مورد نظر</small>مثال :
Makes text smaller
تگ blockquote با استفاده از
<blockquote>متن مورد نظر</blockquote>مثال :
Text Block Quote
شما با یادگیری تگ های گفته شده می توانید کنترل بهتری بر روی متن ها ونوشته های یک وب سایت داشته باشید پس با انجام تمرین در استفاده از آن ها مسلط شوید.
بررسی تگ های جدا کننده
هنگامی که شروع به کدنویسی و طراحی یک وب سایت می کنید دو تگ زیر برای جدا سازی المنت های مختلف درون یک سایت بسیار استفاده می شوند.
<div>Division</div>و
<span>Section</span>نحوه استایل دهی کد های css در html
برای اینکه بتوانید از کد های css در وب سایت خود استفاده کنید میتوانید از روش
داخلی Internal
<style type="text/css">
h1 {
color: purple;
}
</style>و یا خارجی External
<head>
...
<link rel="stylesheet" href="style.css"/>
</head>استفاده کنید.
نحوه استفاده از کد های جاوا اسکریپت در html
برای اینکه بتوانید از کد های javascript در وب سایت خود استفاده کنید می توانید از روش
داخلی Internal
<script type="text/javascript">
let text = "Hello";
alert(text);
</script>و یا خارجی External
<body>
<script src="app.js"></script>
</body>استفاده کنید.
کامنت گذاری در html
در بسیاری از مواقع نیاز است تا شما نکته ای را یاداشت کنید یا از تکه کدی بدون حذف آن چشم پوشی کنید بهترین روش برای این کار کامنت گذاری است.
با کلید میانبر کنترل + / میتوانید کامنت گذاری کنید.
نصب ادیتور کد
تا اینجای آموزش شما با ساختار کلی صفحات وب و برخی از تگ های html آشنا شدید در ادامه شما باید یک ادیتور کد را بر روی سیستم خود نصب کنید.
در مقاله ی محبوب ترین ویرایشگر های جاوا اسکریپت می توانید با تعدادی از ادیتور های کد آشنا شوید . در این دوره ی آموزشی ما از ادیتور کد Visual Studio Code استفاده می کنیم.
همچنین با مطالعه مقاله ی پر کاربرد ترین تگ های html می توانید بیشتر با تگ HTML آشنا شوید.
توسعه دهنده وب
شروع آشنایی من با دنیای برنامه نویسی 9 سال پیش بود ، اول مسیر با وردپرس آشنا شدم و بعد از اون شروع به یادگیری زبان جاوا اسکریپت کردم و رفته رفته سعی کردم یک برنامه نویس Front-end بشم که به مبحث گرافیک هم علاقه منده و هر روز تلاش میکنه تا پیشرفت کنه و اگر تجربه ای داره با بقیه به اشتراک بزاره.
- آموزش ساخت صفحه ی وب سایت با استفاده از HTML و css
- ساخت فروشگاه اینترنتی با html ، css و bootstrap - بخش اول
- میانبر های مفید ادیتور VSCode
- آموزش نصب ، راه اندازی و کامپایل sass
- آموزش ساخت سند html و تگ های پر کاربرد
این مقاله چقدر مفید بود ؟









