responsive چیست ؟
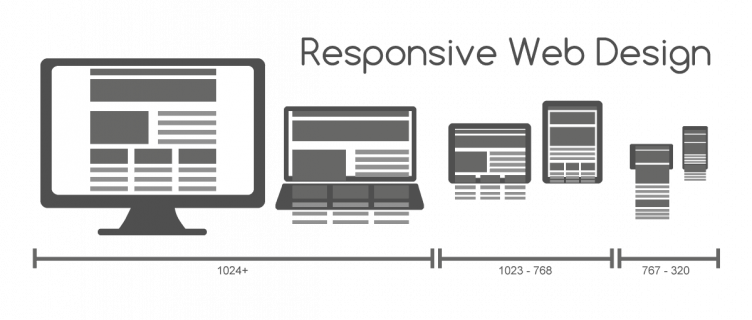
ریسپانسیو در لغت به معنای واکنشگرا بودن است و زمانی استفاده میشه که ما قصد داشته باشیم المنت های درون وب سایت خود را به شکلی سازماندهی کنیم که بر روی device های مختلف مانند : تلفن های همراه ، تبلت ، مانیتور های کامپیوتر و ... به درستی و با نظمی که ما در نظر گرفتیم برای کاربر به نمایش در بیاید.
برای مثال اندازه ی فونتی که بر روی صفحه مانیتور انتخاب میکنیم می تواند با اندازه فونتی که برای تلفن همراه انتخاب می کنیم متفاوت باشد ، با رعایت responsive صفحات علاوه بر توجه به ui و ux که باعث ارتباط بهتر کاربران با وب سایت ما می شود در مبحث seo هم برای وب سایت ما مفید است.

تفاوت Responsive Web Design با Mobile First Web Design چیه ؟
در صورتی که ریسپانسیو اول برای دسکتاپ طراحی شود به آن Responsive Web Design گفته میشه و در صورتی که ریسپانسیو اول برای موبایل ایجاد شود به آن Mobile First Web Design گفته میشه.
Media Query
سینتکس Media
برای نوشتن Media به صورت زیر عمل می کنیم :
@media not|only mediatype and (expressions) {
CSS-Code;
}
Media Type
نوع Media شامل موارد زیر می شود:
all : به معنی همه دستگاه ها
print : برای دستگاه های که حالت پرینت دارند یا صفحه نمایش های که حالت print را دارند.
screen : شامل صفحاتی میشه گه جز print و speech نباشند مانند : tablets, smart-phones و ...
speech: برای تبدیل متن به گفتار
Media Type به صورت پیش فرض بر روی all قرار دارد.
مثال از استفاده از Media :
<style>
body {
background-color: pink;
}
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
</style>در این مثال گفته شده در حالت عادی background-color به رنگ صورتی باشد و زمانی که حداقل width ما به 480px برسد برای Media Type در حالت screen رنگ زمینه به سبز تغییر کند.
نوشتن not|only به صورت اختیاری است و در حالت پیش فرض بر روی only قرار دارد.
به نقطه ی 480px (برای نمونه در این مثال ) نقطه شکست یا break point گفته می شود.
حالت landscape
برای این نوع ریسپانسیو باید ارتفاع در نظر گرفته شود.
مثالی کامل تر از ریسپانسیو
<p class="example">Resize the browser window.</p>
<style>
.example {
padding: 20px;
color: white;
}
@media only screen and (max-width: 600px) {
.example {background: red;}
}
@media only screen and (min-width: 600px) {
.example {background: green;}
}
@media only screen and (min-width: 768px) {
.example {background: blue;}
}
@media only screen and (min-width: 992px) {
.example {background: orange;}
}
@media only screen and (min-width: 1200px) {
.example {background: pink;}
}
</style>توسعه دهنده وب
شروع آشنایی من با دنیای برنامه نویسی 9 سال پیش بود ، اول مسیر با وردپرس آشنا شدم و بعد از اون شروع به یادگیری زبان جاوا اسکریپت کردم و رفته رفته سعی کردم یک برنامه نویس Front-end بشم که به مبحث گرافیک هم علاقه منده و هر روز تلاش میکنه تا پیشرفت کنه و اگر تجربه ای داره با بقیه به اشتراک بزاره.
- آموزش ساخت صفحه ی وب سایت با استفاده از HTML و css
- ساخت فروشگاه اینترنتی با html ، css و bootstrap - بخش اول
- میانبر های مفید ادیتور VSCode
- آموزش نصب ، راه اندازی و کامپایل sass
- آموزش ساخت سند html و تگ های پر کاربرد
این مقاله چقدر مفید بود ؟